15 min read
Synopsis:
We believe that specializing in specific technologies boosts the quality and performance of the company. It directly, positively affects our clients’ products. Visuality is on the market since 2007 and many years ago we decided to use Ruby on Rails. Soon after its introduction, we’ve adopted React.js. These two marvelous pieces of engineering prowess gave us the edge and thanks to them we’ve become one of the best software houses in Poland and in the world. Currently we are in the top 7 Ruby on Rails software houses in the world according to independent reviewers from Clutch (https://clutch.co/profile/visuality).
I’m a business developer and even if I work surrounded by engineers, I’m not an engineer myself so I’m quite just like the majority of my clients. Of course, I know a lot of stuff about technology as I learned throughout my career in IT, but this time I will try to behave like a total newbie which I was a couple of years back.
Let’s start this journey together and let’s go through the popular questions that I often hear. I will translate the answers I find to simple and plain English that a common technology eater will understand. Bring it on!

Why are there so many programming languages?
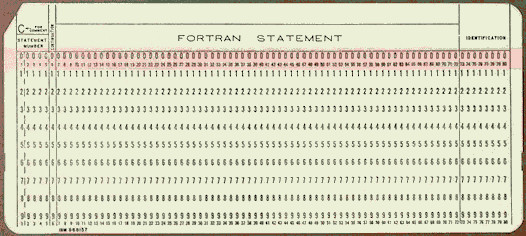
Early computers and programming were initially reserved only for scientists and experts. Languages like FORTRAN or COBOL were used mainly by mathematicians, physicists, economists etc. Computers were of a size of an apartment and were mostly mechanical. Early programmers were not using keyboards for input but dot punch cards which were inserted (hundreds of them for a complex operation) in a reader slot.

After the popularity of silicon chips rose, computers started to get smaller, were given screen interfaces, keyboards and peripheral devices that could be used at offices and homes. In the 80s as the hardware technology was rapidly improving year by year, we started to use computers for a larger scale and for bigger operations. Large databases, more and faster operations were required therefore languages like C++, Ada, SQL appeared. Procedural programming gave way to object-oriented programming. I don’t want to get into too many details so let’s jump to the next important milestone of the computer history - the appearance of the Internet. The Internet influenced and speeded up the appearance of many programming languages. As the Web was growing, people started to visit more and more websites, which initially were very basic. Check the first website ever created here: (http://info.cern.ch/hypertext/WWW/TheProject.html)
We all know what happened shortly after the Internet gained popularity. A technological revolution that probably in the future will be considered a threshold in humanity's existence comparable with the discovery of the electricity.

As gradually we move a lot of our work to online space, we need specific tools to make it more productive. Initially, when Fortran appeared, there was no need for home computing, there were no computer games, the Internet was non-existent. Each of these discoveries created the need that is constantly evolving. Currently, we can’t live with a single programming language as we use too many devices and perform too many different tasks. The most important thing is to choose a technology that suits your product.
Can I choose the technology myself when I want to build an app?
If you are not an engineer you shouldn’t do this yourself! Only an experienced software engineer can verify which programming language will be suitable for the product. Any tech can be good in the early stage of the product, but some languages have limitations that appear later on. Imagine that you plan a trip. Initially you ride alone in the flat area, so a small car with a basic engine will suffice. What will happen when you pick up some friends on the way and you all decide to visit the mountains. Comfort, space, torque will still suffice? You get the idea…Engineers have a different way of thinking and can predict things that will happen in a couple of years.

What tech do we use at Visuality and why?
We design all our apps using two technologies - Ruby on Rails and React.js. We believe that if you specialize in certain areas, you are more cost-effective and certainly you are able to focus on getting the expertise and become a master. People say that a restaurant with a lot of positions in the card should raise our suspicion that everything is microwaved. With software houses of course it’s different but if a medium sized company like Visuality says they specialize in all the programming languages, treat such company with caution.
Ruby on Rails is a framework for web applications. You already know that Ruby appeared in the mid-90s. Its creator wanted to give the engineers a language that is easy to read and efficient. Ruby on Rails is a framework, created by David Heinemeier Hansson, which is the environment the developers use to create a web application. It has all the tools built-in that help to create a new application from scratch and edit the existing one. Rails helps engineers to be productive and focused. It was created in the early 2000s and is one of the most frequently used frameworks in the industry.
React.js is, on the other hand, a quite fresh technology. This JavaScript library was created by Facebook’s engineers, and its open-source version was launched in 2013. It’s used to build user interfaces, so it’s the visual part of the web applications that you can observe.
Why Ruby on Rails and why React?
We chose Ruby on Rails because it enforces applications to be built according to engineering principles. People in Ruby on Rails community are top notch, usually engineering graduates so you can be sure about their skills. React is an answer for a yet-another javascript library, it’s strong and it’s doing its job, that’s why it will last longer so you won’t have to rewrite software so often. React is a very stable code, changes and development of newer structures (called child structures) is less likely to affect older structures (parent structures). Except for all that, we choose these two technologies because React and Ruby work great together. We do full front end back end separation meaning we can create complex front-ends that are not complicated to connect when the app is ready. It’s a cost-effective choice that we’ve made for the sake of our clients. The team needs fewer interactions and they can focus on their part of the job.
Are they good for any kind of web app?
They are good for the applications which need to last longer with the same codebase. You write the code once and update it many times instead of rewriting every couple of months. The range that Ruby on Rails can fit in is pretty large. React.js is also very universal and programmer friendly library. Ruby is a particularly good choice for more complex apps (15k+ lines of code)
Why have we chosen RoR and React over other frameworks?
Because Ruby on Rails is constantly developed and improved, has a great community of users and is ideal for experts. Created by professionals for professionals which all together form a highly skilled community that is engaged in improving the tool and techniques that they’re using. React is backed by Facebook, and it has a philosophy behind it. In our experience, the languages which have philosophy last longer and cause fewer problems later on.
Is any particular technology faster in building the app? is Ruby on Rails a good choice when I want to deploy the app fast?
Ruby on Rails is used for RAD(Rapid application development), and the applications can be done in a very fast way, but it all depends on the quality and the set of default features that every application must have. With prototyping in scripting languages you can have your prototype ready very fast, but you will need to re-write the solution pretty much soon, or you’d spend more effort to maintain and add new functionalities to your existing application. **With Ruby it takes more time to deploy the app, but remember that it is going to be a solid piece of application, easy to maintain, not requiring often re-writes. Ergo? You will save time.
There are newer back-end and front-end technologies. Is Ruby on Rails and React going to disappear anytime soon?
It’s hard to say that it’s going to disappear anytime soon. Both React and Ruby on Rail have strong communities and happy users won't abandon the tech they like and know easily. They will both stay, but for some functionalities of the big Ruby on Rails and React systems later on can get benefits from more suitable technologies. RoR and React are capable of combining them with different supportive technologies, meaning they can be constantly enhanced. Polls say that engineers that used React are likely to use it again. If you want to learn more please visit (https://stateofjs.com/2017/front-end/results/)
When is Ruby on Rails a no-go?
If you have small pieces of programs that need to run together preferring doing it in different technologies might be a good idea. Also, if you are thinking about huge applications with hundreds of millions of users, Ruby might not be the tech for you. It is best for mid-size apps.
When is React not suitable?
If you have very small requirements with interactivity, better to use plain javascript. Also, React.js development pace is very fast, therefore it can be quite exhausting for the developers.
Examples of web applications built in Ruby on Rails:

Airbnb
Everyone knows this little lifesaver. It’s built with both Ruby on Rails and React.js. A crown jewel of these two technologies.
Github
The platform that every developer knows and that the majority cannot live without. Recently bought by Microsoft. They are using the newest rails version there is. A true role model for us and our clients.
This is pretty amazing. Both GitHub and Shopify are huge, billion dollar companies running on the original apps made over a decade ago. And they now both on the latest Rails, helping to push the framework forward 🙏🌟👏 https://t.co/DsWqCjyFjK
— DHH (@dhh) 17 sierpnia 2018
Crunchbase
Every product owner wants to be listed there, especially if he/she represents a startup. A meeting point for investors and those who need funding.
Examples of the web applications built using React.js

Asana
A powerful task manager that will help you to get your work done
Dropbox
One of the pioneers and leaders of the cloud storage business
React is their child, so why would they use any other library? :)
Summary
As you can see, we chose a very reliable and well-known programming languages. Of course, our engineers know other languages too and we often use their skills to implement some features. We focus on two technologies because we are really good at them and thanks to our know-how and 11 years of experience in the industry, we are capable of delivering an app that is destined to be reliable, robust, scalable and easy to maintain.
If you want to learn how do we combine technology expertise with work organization skills, and what are the differences between software houses and freelancer, check out my previous article (https://www.visuality.pl/posts/freelancers-vs-software-house) Thanks for reading!





























