Nowadays, we are bombarded with huge amounts of information every single day. According to a 2011 study, on a typical day, we take in the equivalent of about 174 newspapers’ worth of information, five times as much as we did in 1986.* We can assume that currently the internet and technology development led to us absorbing even more information.
* https://www.nytimes.com/2014/08/10/opinion/sunday/hit-the-reset-button-in-your-brain.html
We consume some of it voluntarily, for instance while reading, watching tv, or talking. However, we are also prone to absorbing information subconsciously: we see slogans and images on everyday products, we drive past adverts while commuting, we hear the radio in a shop. Each of these stimuli has to be registered and processed by our brain which can lead to a so-called cognitive overload [see definition below] which in turn may negatively impact our organism. There are a lot of potential symptoms such as anxiety, fatigue, or apathy.
Cognitive load is the total mental effort it takes to process information related to reasoning and decision-making; the same parts of the brain you use to browse a website or use an app. This information is stored in your working memory, which is part of your short-term memory. Your working memory has a small capacity for holding the information your brain needs to process what’s going on. Because there’s limited space, it doesn’t take much to overwork it. In short, any time your user has to stop and think while using your website or app, it taxes their working memory and cognitive load.
* https://www.invisionapp.com/design-defined/cognitive-load/
The aforementioned cognitive (over)load definition touches each aspect of our everyday life. However, in this text I would like to focus on the digital environment.
Many of us spend the majority of our time surfing on the internet. On top of that, easy access to a huge number of different mobile apps makes it that much harder to shut down your phone or laptop. Moreover, finding valuable content is becoming much more difficult. Our attention has become something really precious for businesses, which compete for it very often using wrong or even downright unfair methods. Overload of adverts, colorful images, autoplaying videos, texts sparking controversies, or jamming buzzwords in every article possible; all these aspects of digital life make our brain work in high gear in order to process all the received information. To cope with that users just scan the content to find what is actually valuable and they try to their best to filter out what is unnecessary. That is why simple, well-thought through and not overly complicated products are a recipe for success. If your website or mobile app overwhelms your users and doesn’t allow them to take desired actions, they will most likely give up and they may choose the competition.
It was a cold December evening, I was thinking what brand would be the best to illustrate what I intended to write about. I was hungry and decided to order something. My wife suggested ordering McDonald’s. When I opened their website, it turned out that it was not so easy to make an order... Despite the hunger, I was happy because I knew that I had just found the perfect example for my article. And so I took the Polish McDonald’s website to show what can be improved and how to accomplish that in the context of simplicity.
The beautiful and the tweak
A well-known brand which creates beautiful visuals for their products, breath-taking key visuals and pictures. However, I feel that they haven’t taken full advantage of that on their website, especially the Polish one. In this article, I would like to portray how in my opinion it is possible to present their products in a simple yet still visually appealing way to get users’ attention, and let them find important information quickly and not overwhelm their brains :)
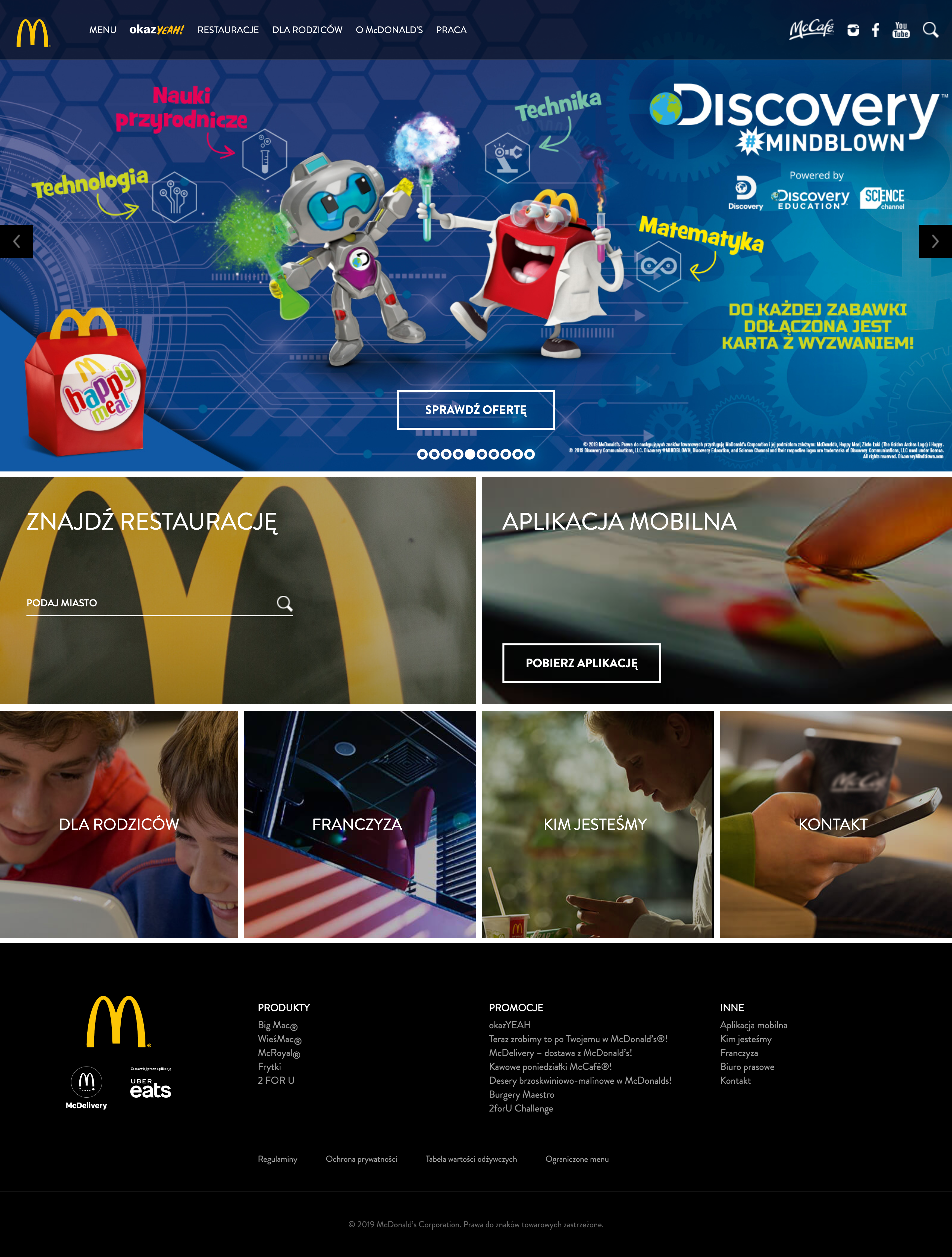
This what the current McDondalds.pl website looks this way:

Obviously, it looks okay-ish, I have seen hundreds of definitely worse ones. Anyway, I feel that such an excellent brand could benefit more from just a few minor tweaks. The main pain-points I have noticed after conducting my audit are the following:
- very chaotic graphics in the header with a large number of slogans and elements
- lack of clearly visible hierarchy of slogans in the header section
- lack of clear message; a lot of slogans all over the place
- images are low quality and very often blurred
- lack of hierarchy across the website; you don’t know what to pay attention to
- some crucial sections are hidden (such as ‘delivery’)
- visual chaos; the website looks like a template with random images
Another main header. Once again many slogans in different places without a clear message. It’s not explained whether this is a new special offer or maybe launch of new products. It would be nice to have one or two sentences with an introduction.

On top of that, other subpages also leave a lot to be desired. Please see the menu subpage below. At first glance, it seems that you have everything you need. However, displaying a dozen of almost the same looking products with low-contrast captions is not the best solution. Personally, I had some difficulties finding the product I wanted. It requires great attention and focus from the user.

All of that are seemingly not so important details and they don’t enable us to use the website efficiently. They can annoy, irritate users and make them tired which in turn leads to negative user-experience connected to the brand. Users can also leave the website eventually. I decided to show how some small improvements in the layout and simplifying of images may improve readability of the product. This is our idea:

What we wanted to achieve
- aesthetic images which are not overloaded with content
- clear message
- introducing hierarchy through huge graphics with latest promos, smaller boxes with important content aside → online orders and mobile app
- add a map with restaurant locations and filters instead of having only input field to enter the city name
- less important but still crucial information on the bottom → jobs, and a children section which explains why McDonald’s products are safe for them
Different header versions:


* Coffee cup concept by Edgar Kirei & Graphit Agency
One of our ideas was to add a quick menu option, which lets you display a list of products from any subpage easily:

Mobile app
In the mobile app we can also encounter similar problems like on the website. Please see on the screen below:
- the category tiles are not consistent graphically → it doesn’t look good and it makes it harder to understand the interface
- texts on them have different sizes and sometimes are barely readable
- you are not sure what some categories stand for, you can feel confused (like the last one - Discovery)

Our version aims for simplicity and consistency of the interface:

Summary
Each business owner wants to grow their customer base. It definitely translates into profits of the company. In order to constantly increase the number of happy clients it’s worth considering whether our website or app is designed in a proper way. Let’s avoid the situation when our users have difficulties while using our products. Unclear interface may lead to a Cognitive Overload phenomenon and this is certainly something which puts off potential clients. Sometimes very simple changes in the structure or the visual part of the site may do wonders for the clients’ perception of the product.
It’s not the end though…
When my blog post was about to be finished, I wanted to check something on the McDonald’s website. Much to my surprise, I noticed that they have just redesigned their website! I was so shocked that I opened the page a few times because I couldn’t believe my own eyes. It turned out that this is not a mistake and McDonald’s has really revamped their page. At the beginning, I was sad because I thought to myself that all my work is wasted and there is no reason to publish my article. After a while though, when I calmed down a little I decided to finish my work and even started being happy because I realized that McDonald’s, completely independently, had drawn the same conclusions. They have cleaned and organised the content. Graphics are not chaotic and definitely more consistent. They have highlighted the sections I was writing about (like delivery, mobile app, job). Also inner subpages look way better.

* Current McDonald’s homepage
A story which had an unexpected turn of events in the end was very positive. Big congrats to McDonald’s that they keep improving their materials and they are able to draw proper conclusions. Good job!
Do you want us to analyse your product? Ask us for an UX/UI audit - we would love to help! contact@visuality.pl












.jpg)





.jpg)









